

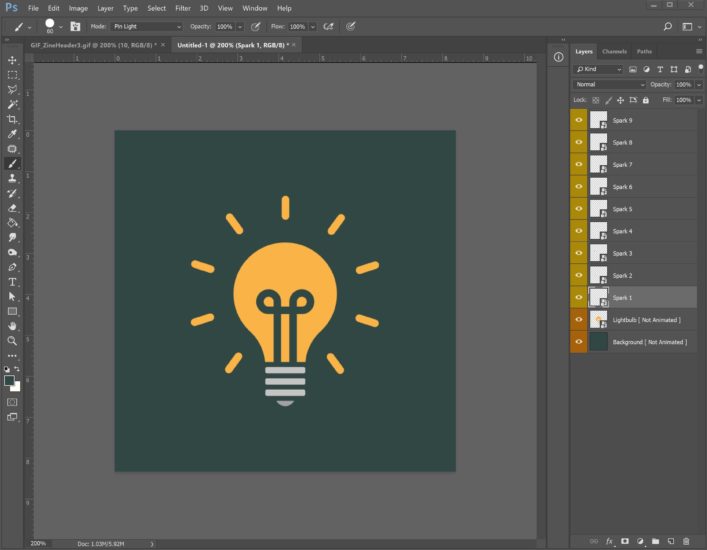
Step 5: Reorganize your layers in the “Layers” panel at the right side of the window. Step 4: Press “Enter” on your keyboard to set each image as its’ own layer. Step 3: Open the folder containing your images, press “Ctrl + A” on your keyboard to select all of the files, then drag them to the Photoshop canvas. Step 2: Launch Photoshop CS5.5, click “File” at the top of the window, click “New,” then set the size of the new image to the same dimensions as your existing image.

Note that each image must have the same dimensions. Step 1: Group all of your images into the same file. Make a few adjustments to the animation, then your file is ready to share with the world. This procedure is accomplished by creating a new image in Photoshop that is the same size as the images that you want to include in the animation, then dragging your existing files into the Photoshop canvas. Again, in order to manage the size, you might have to reduce the quality of the images in order to create a small GIF file.You can easily and quickly create an animated GIF in Photoshop CS5.5. Secondly, if you have a video, then you can import the video frames into layers automatically by going to File, then Import and clicking on Video Frames to Layers. You can either crop the images if you only need a portion of the photos to create the animation or you can reduce the size of the whole image. Firstly, if you find the animated GIF is too large, then you will first need to reduce the size of the individual images before you create your final Photoshop file with the multiple layers. There are a couple of things worth mentioning. That’s about it! Hopefully this guide will help you create your animated GIF in Photoshop CS6 without a hitch! Conclusion You can really only choose how you want it to loop and then preview the animation before saving it. Your options here are pretty easy to understand. At the very bottom of the save dialog, you will see the Animation section, which should no longer be greyed out. To do this, go to File and click on Save for Web. Once you have selected the time for each frame, you’re ready for the final step, which is saving out your new animation to a GIF file. You will have to adjust them accordingly, but you can pick a custom amount of time also. Each frame will also have a little drop down below the image that lets you select the length of time that each frame should be displayed.Īs you can see above, the first frame is 5 seconds and then the rest are set to 0.

Now you should see a frame for each layer that you have in your file. when you click on that, you’ll see an option called Make Frames From Layers. It’s got a small down arrow and then a couple of horizontal lines next to it.

In order to do this, we have to click on the tiny little down arrow button at the far right of the Timeline window. Instead, we want all the layers to be included in the animation. At this point, it’s a one frame animation, which is not what we want. It will either be the image you have selected in the Layers panel or it’ll be the most recently added layer (last image in the animation). When you do this, you’ll now see only one image in the timeline with a small little 1 in the top left corner. Now to create a frame animation, simply right-click anywhere in the Timeline box and choose Create Frame Animation. It should be completely empty to start with. Now you will see the Timeline window open at the bottom of the screen. In order to do this, you first have to open the Timeline window. The second step is to create the actual animation in Photoshop itself.


 0 kommentar(er)
0 kommentar(er)
